Introduction to UI/UX

I'll use this cake as an analogy to describe UI and UX; 'UI is the icing, the plates, the flavor, the utensils, and the presentation. UX is the reason we’re serving cake in the first place and the feeling of satisfaction we get after eating it'.
What is UI design?

UI design refers to the term 'User Interface Design'. It is strictly a digital term. This is the space where the user's interaction with the product takes place. User interface design priorities the user's visual experience.
User interface design is the process used to build interfaces in software or computerized devices, focusing on looks and styles such as; buttons, icons, color schemes and so on.
The purpose of user interface design is about creating an interface that makes it easy, efficient and enjoyable for users to interact with a product.
What is UX design?

UX design refers to the term 'User Experience Design'. User Experience design is a term coined by Don Norman in the late 1990s. Here’s how he describes it
'User experience encompasses all aspects of the end-user’s interaction with the company, its services and its products.' —Don Norman, Cognitive Scientist and user experience Architect.
User experience design is a human-first way of designing products. User experience applies to anything that can be experienced; streetlamps, cars, websites and so on.
The ultimate purpose of User experience design is to create an easy, efficient and all round pleasant experience for the user.
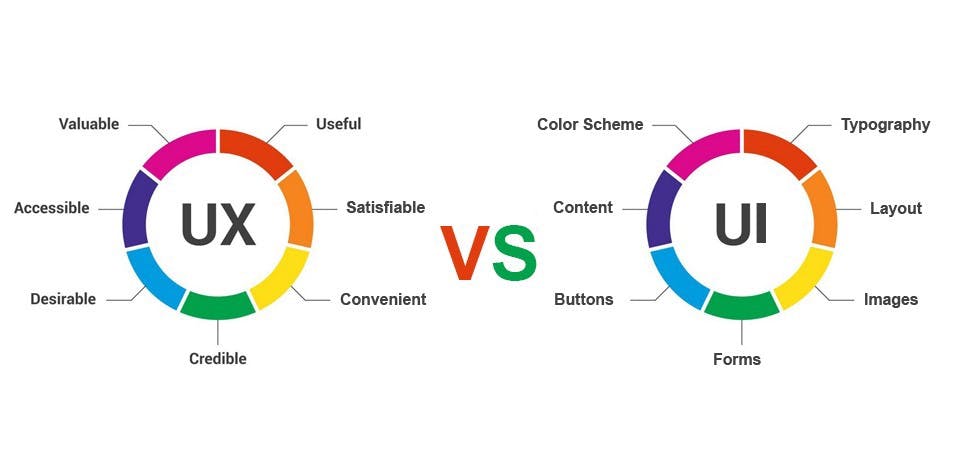
Difference between UI and UX

User experience design is focused on anything that affects the user’s journey to solve a problem, positive or negative, both on-screen and off. User interface design is focused on how the product’s surfaces look and function.
User experience design can be applied to any kind of product, service, or experience; User interface design is specific to digital products and experiences.
A User experience designer is concerned with the conceptual aspects of the design process, leaving the User interface designer to focus on the more tangible element.
User experience design usually comes first in the product development process, followed by User interface design. The UX designer maps out the bare bones of the user journey; the UI designer then fills it in with visual and interactive elements.
Introduction to design tools.

The work of a designer is similar to the work of an inventor: They explore, get results, analyze, draw conclusions and verify conjectures. Designers make use of some tools to bring their works to life. These tools include; Sketch, Figma, Adobe XD and so on. Some of the tools are explained below.
Sketch Is a visual design tool of use for application prototyping, coming with a wide variety of extensions, plugins, and an active user community.
Pros It has great plug-ins and integrations. It is fast in graphic rendering. It allows multiple screen layouts. The design of the software is visually intuitive.
Cons No built in collaboration tool. No cloud file storage integrated. It is only available in Mac. Does not share prototype with others who do not have sketch.
Invision studio Is a Digital Product Design and Development platform used to make customer experiences. The vendor provides design tools and educational resources for teams to navigate every stage of the product design process, from ideation to development.
Pros Allows seamless collaboration within a team on design. Easily sharing designs and mockups. Easy to access basic CSS code from graphic elements, making it easy to communicate to developers. Simulate hover states, click states, drop down menus, and other interactive elements.
Cons Designs can be very slow to load on mobile devices, particularly when they include many screens. There are limited functionalities to portray animations and transitions. It can be a bit cumbersome to set up connected pages and interactive states. No responsive design output.
Adobe XD Is a prototyping and UX/UI option for website and mobile application design, featuring a range of UI tools and and templates, a versatile artboard and contextual layer panels, and deep integration with Adobe's creative suite of products for fast import of objects from these applications.
Pros Website and app prototypes are easy to create. Syncs well with other Adobe products which many devs and designers have experience with. Wiring/wireframing ability between slides, buttons - can design and map comprehensive software/app UI/UX Interactive prototypes.
Cons The app does not support timeline animation, so its animation capability is elementary. Adobe XD supports plugins, but does not have many. Lacks real-time collaboration. No image editing functionality.
Figma Is a web-based graphics editing and user interface design app. It can be used to do all kinds of graphic design work from wireframing websites, designing mobile app interfaces, prototyping designs, crafting social media posts, and everything in between.
Pros Website Design Mockups. File Sharing and Collaboration. Interactive Prototyping. Cloud software with auto-save and no lag.
Cons With larger files, Figma tends to run a little slowly. Version control is almost non-existent so keeping track of changes is very difficult. Limited range of design tools. It's not extremely user-friendly.
Proto.io Is a prototyping tool for creating interactive mobile apps.
Pros Easy to use. Great interface. Integrated icons and easy management of images. simple interactions.
Cons The performance sometimes gets a little slow. Some prototyping workflows are complicated. The buttons and actions can be difficult to learn. Complex transition animations.