What is an onboarding screen
The onboarding screen is one of the most essential stages of an app user's journey. It is essentially a group of screens that will guide users through the interface and functions of the app. It enables businesses to communicate with their customers and facilitate a positive user experience.
Purpose of onboarding screens
It introduces the app to the user.
It enlightens the user on the functionality and benefits of the app.
Allows the user to register their login details.
They help create a positive first-time user experience.
It helps minimize potential drop-off by the use.
Types of onboarding screens
The type of onboarding screen will depend on the type of business and the type of information the company wants to pass.
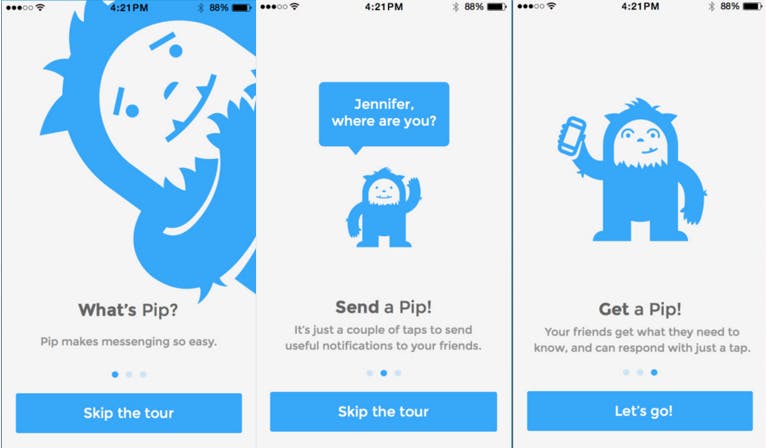
Benefit-oriented onboarding: this focuses on what the app does. It demonstrates the value the user will get.

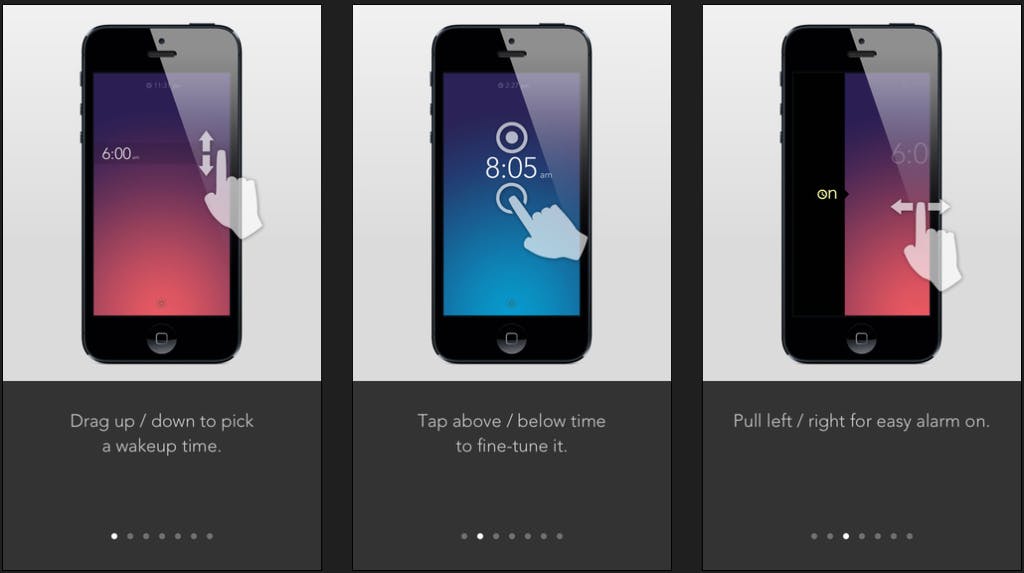
Function-oriented onboarding: this focuses on how to use the app. It demonstrates the functionality of the app to the user.

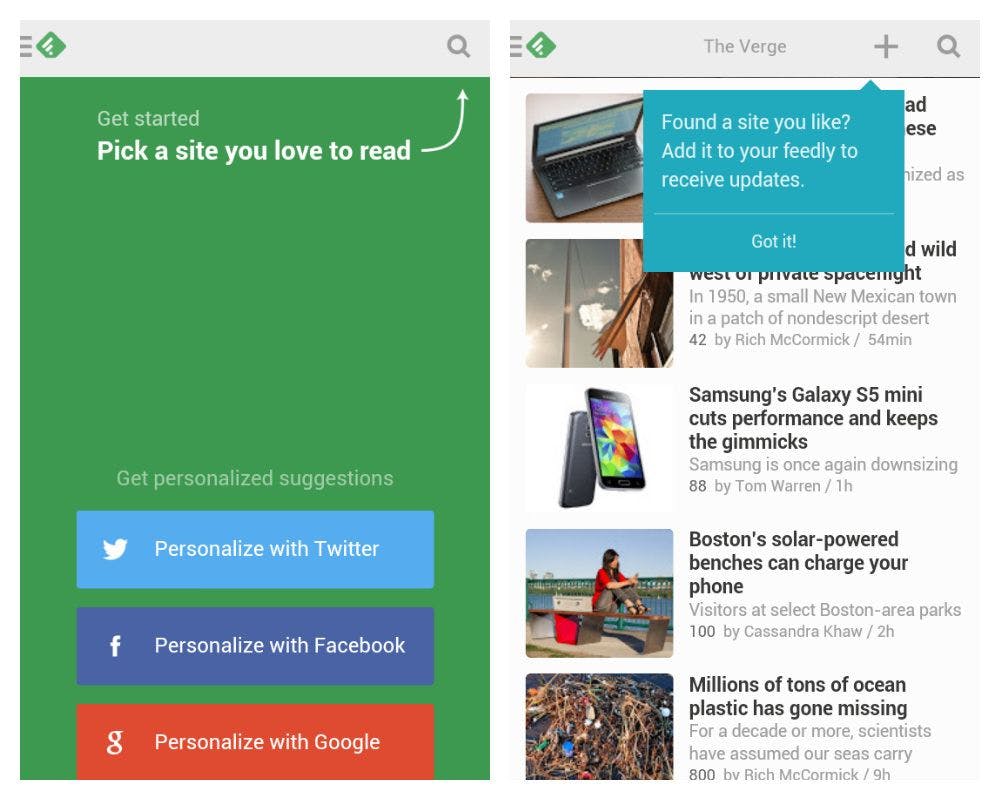
Progressive onboarding: this is like a live walk-through of the app. It shows users new information as they progressively navigate through the app.

Onboarding design practices
- Use images
- Use few words
- Focus on the user's need
- Add life animation
- Mind the context
- Mind the emotion level
Here's a link to my onboarding screen
behance.net/gallery/126805375/Onboarding-Sc..
See you next week.